見出し1・2・3以外で使える見出し風の装飾-2
以下のような見出し風の装飾をいれる方法を説明します。
ここに見出しの文章を入れます。
ここに見出しの文章を入れます。
ここに見出しの文章を入れます。
ここに見出しの文章を入れます。
ここに見出しの文章を入れます。
ここに見出しの文章を入れます。
ここに見出しの文章を入れます。
■ステップ1
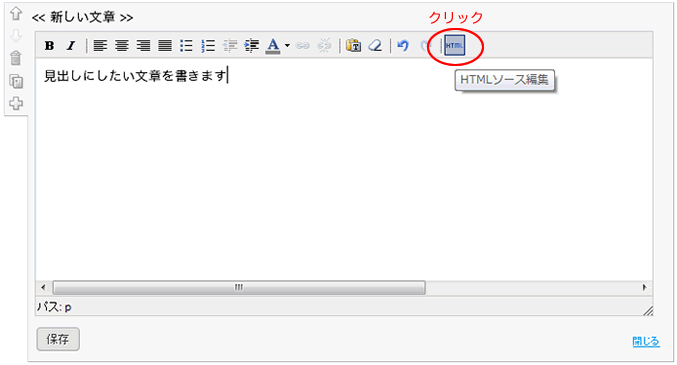
「文章」を選択すると、以下のような画面が出てきますので、
見出しにしたい文章を入れてから右上の「HTML」のボタンをクリックしてください。

■ステップ2
<p>見出しにしたい文章を書きます</p>
というものが出てくるので、一番左の <p> を以下のタグに書き換えてください。
ここに見出しの文章を入れます。
<p style="border-bottom:#F00 1px dashed;border-left:#F00 8px solid;padding-left:10px;line-height:150%;">
ここに見出しの文章を入れます。
<p style="border-bottom:#000 1px dashed;border-left:#000 8px solid;padding-left:10px;line-height:150%;">
ここに見出しの文章を入れます。
<p style="border-bottom:#006 1px dashed;border-left:#006 8px solid;padding-left:10px;line-height:150%;">
ここに見出しの文章を入れます。
<p style="border-bottom:#999 1px dashed;border-left:#999 8px solid;padding-left:10px;line-height:150%;">
ここに見出しの文章を入れます。
<p style="border-bottom:#F06 1px dashed;border-left:#F06 8px solid;padding-left:10px;line-height:150%;">
ここに見出しの文章を入れます。
<p style="border-bottom:#06C 1px dashed;border-left:#06C 8px solid;padding-left:10px;line-height:150%;">
ここに見出しの文章を入れます。
<p style="border-bottom:#090 1px dashed;border-left:#090 8px solid;padding-left:10px;line-height:150%;">